Let There Be Red
Hi everyone, I hope you all had a great weekend!
Today I’m releasing my micro game, and you can all play it and give me some feedback on the itch.io page
It all started 3 weeks ago, when I settled on releasing on game each month. This month, I started following HeartBeast great godot tutorial, that I wanted to turn into a small but finished game.
Here’s the final todo-list:
- Complete the tutorial
- Options menu
- Save/Load System
- Option to select the character skin
- Main Menu
- Option to adjust the sound level
- Collectibles
- itch.io page
- gitlab CI/CD to automatically build and push to itch.io
- Tweak the character controller
- Add a shooting enemy
- Win screen
- In game menu
- Credits
- Add music
- 3 levels
- Fix starting music
- Controller support
- Fix HTML export?
- Find better fonts
- Shield? (to block and throw at enemies) - removed
- Unlockable abilities (double jump, dash, …)
- Option to rebind controls?
- Level selection screen?
At the end, I decided to remove the shield ability, as it was not fitting at all with the rest of the game.
Godot exporting issues
I had a weird issues when exporting to html: levels refusing to load, sliders not registering…
In the console, I had errors like:
ERROR: In Object of type 'HSlider': Attempt to connect nonexistent signal 'drag_ended' to method 'Control._on_MasterVolumeSlider_drag_ended'. index.js:362:18
at: connect (core/object.cpp:1462) - Condition "!signal_is_valid" is true. Returned: ERR_INVALID_PARAMETER index.js:362:18Took a long time to figure out what was happening, I even started writing this blog post stating that the game will not release with a browser version!
Thanks to godot discord, I found that I was using godot 3.4 in my CI template, but I was on godot 3.5.
Updating the docker image used in .gitlab-ci.yaml from image: barichello/godot-ci:3.4.2 to image: barichello/godot-ci:3.5 solved all my issues.
Next game
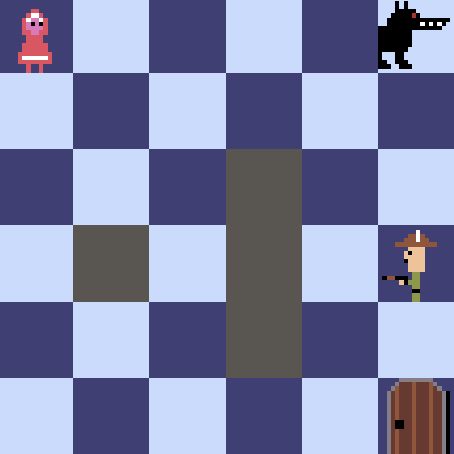
For my next game, I settle on a small puzzle game.
You play as the Little Red Riding Hood on a 6x6 grid and each time you move, the big bad wolf moves as well.
To be able to exit the level, you need to make the wolf pass the hunter without getting caught first.

I’ll tell you all about the game, the process and how bad I am at drawing!
Thanks for reading and see you next week!